今回はGoogle Fontsの使い方を紹介します。
Google Fonts とは
Google Fontsとは一言で言うとWeb上で使えるフォントです。
Google Fontsからフォントを呼び出して、どの端末でも同じフォントで表示させることができます。
ただし、日本語のフォントはまだ少なく、読み込みが遅くなってしまうのがデメリットです。
(英語のフォントはたくさんあります)
どんなフォントがあるの?
下記のサイトから閲覧することができます。
Google Fonts
日本語のフォントは少ないですがこちらから閲覧することができます。
Google Fonts + 日本語 早期アクセス
フォントを使用したいときは
今回はGoogle Fonts + 日本語 早期アクセスの利用方法を紹介します。
※もう片方の方はわかりやすい解説サイトがたくさんあるのでそちらをご覧になることをお勧めします。

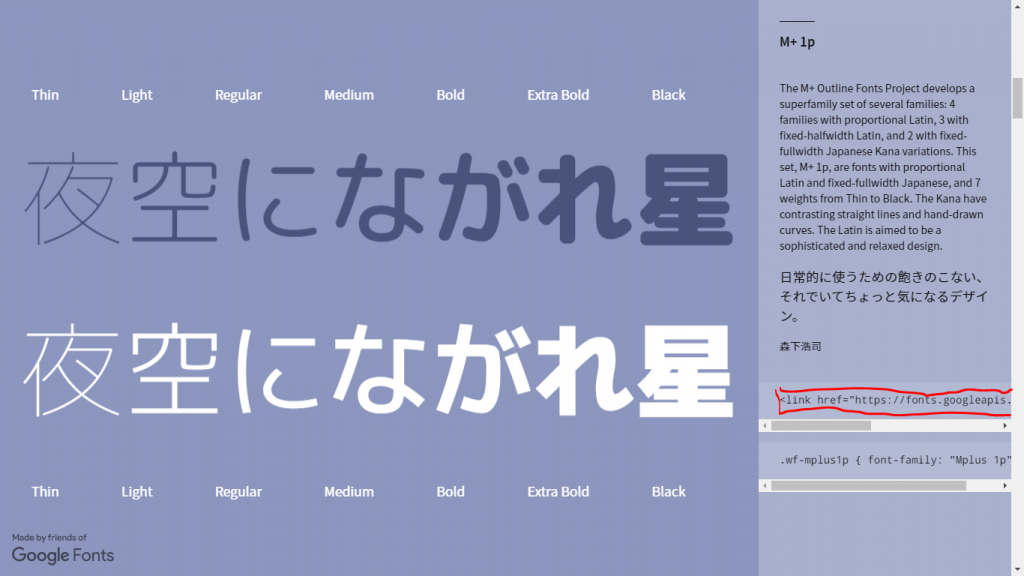
まず使いたいフォントの↑の赤枠で囲った部分を使いたいサイトの<head></head>の間に張り付けます。
※書かれているコードは例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>タイトルを入力</title>
<link href="https://fonts.googleapis.com/earlyaccess/mplus1p.css" rel="stylesheet" />
</head>
<body>
<h1>見出し</h1>
</body>
</html>
次にスタイルを追加します。
さっき、コードのコピーしたところの下のコードを<style>タグで囲って、さっきと同じ<head>から</head>の間に張り付けます。
<style>
.wf-mplus1p { font-family: "Mplus 1p"; }
</style>そしたら、フォントを使いたいタグに指定したclass(「.」の後に続く文字。上の例ならwf-mplus1p)を使用するとフォントが適用されます。
<p class="wf-mplus1p">フォントを適用させた文字</p>おわりに
どうでしたでしょうか。導入できましたか?
相当急ぎ足で説明したと思いますが、足りなかった部分があったらすみません。
以上今日の投稿でした。
